Introduction
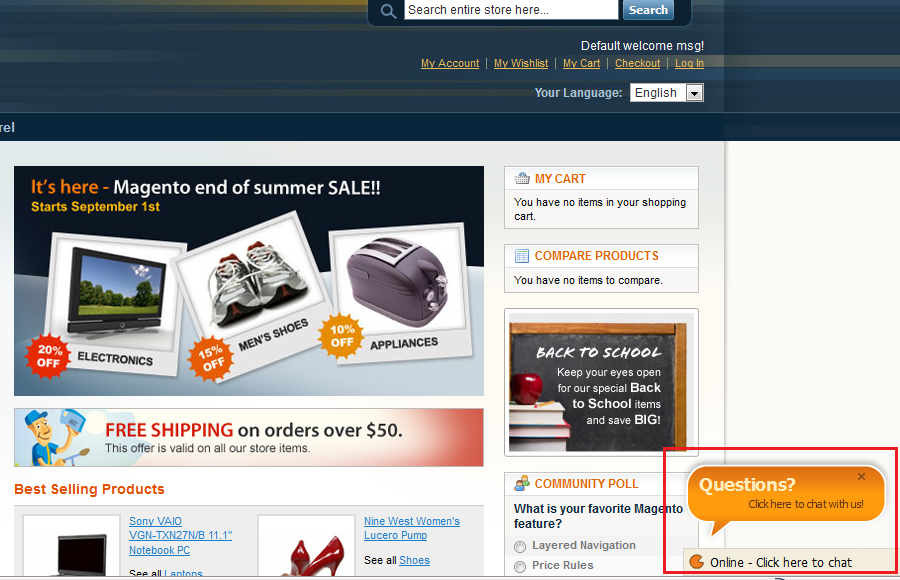
If you look at the right-bottom of this page, you will notice a nice looking chat widget. Yes, that’s the Zopim Live Chat.
If you want to interact with your visitors, give support to them, know the statistics of the visits, get offline messages, etc. then Zopim Live Chat seems to be a very promising choice.
Integration of Zopim Live Chat
If you want to add Zopim Live Chat to your Magento Store, you don’t need to use any third party modules as it is so simple & straight forward to use.
Integration Steps:
1. Sign up with Zopim
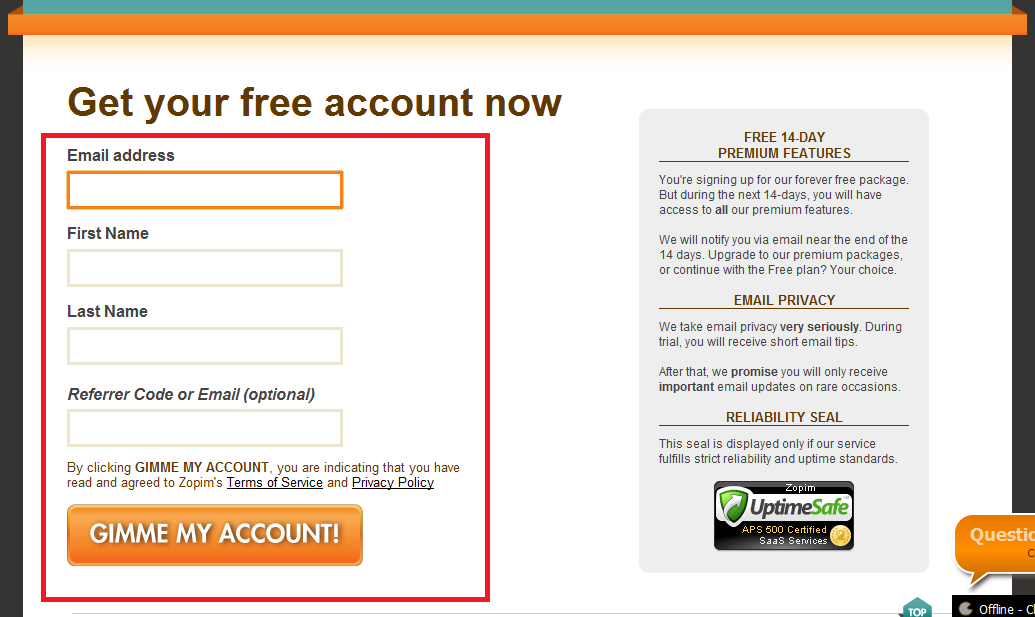
Visit Zopim site to sign up/create an account. Once you complete the sign-up form then you will get a confirmation link in your mail for verification. Once confirmed your account is ready to use the Zopim Live Chat widget.
Related Snaps:


2. Grap the Widget Code
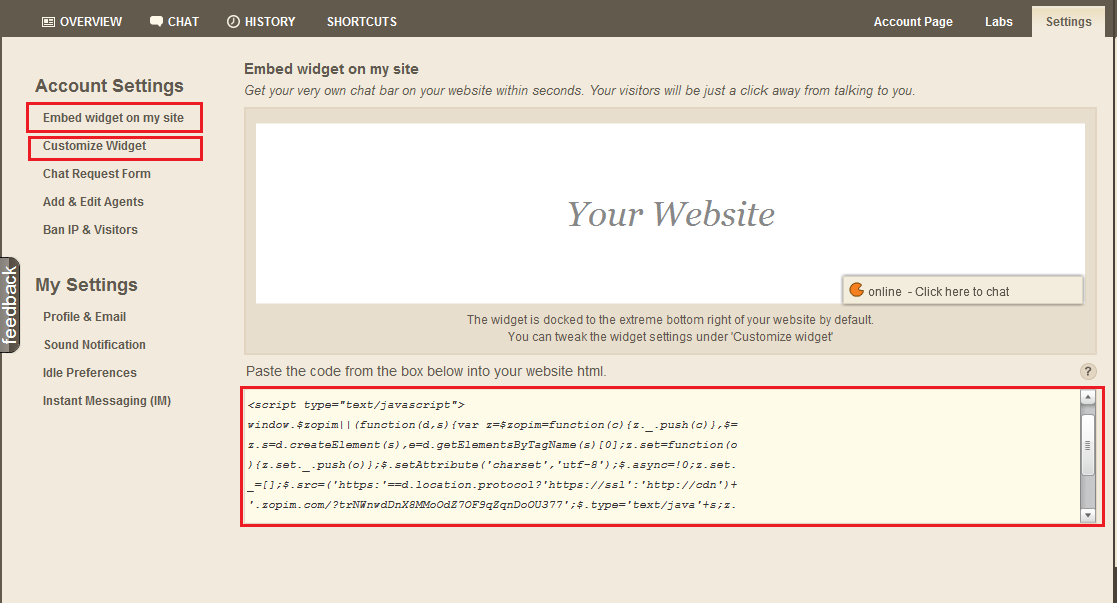
Login to the Zopim Dashboard page with the credentials used during sign up. After login, click on the Settings tab on the top right then you can see the following screen:

When you are in the Settings section, then you can see two tabs on the left: ‘Embed a widget on my site‘ & ‘Customize widget‘.
‘Embed a widget on my site‘ -> When you click on this tab you will see the script ready for copy-paste in Magento.
‘Customize widget‘ -> Click on this tab if you want to customize the look and feel, default text, position, etc of your chat widget.
3. Insert the Widget Code in Magento
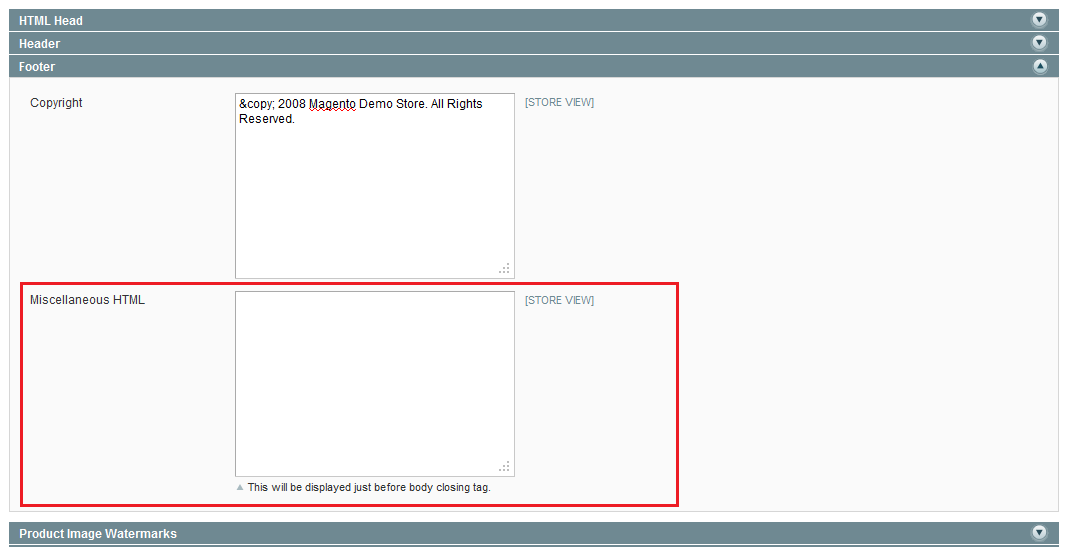
After getting the Widget code(Zopim Dashboard > Settings > Embed a widget on my site) from Zopim Site, login to the Magento and go to:
System > Configuration > General > Design > Footer > Miscellaneous HTML > Paste the widget code here..

4. You’re done 🙂
Refresh the cache and load the frontend page, you will see the sexy chat widget ready for interaction.

Isn’t it’s so simple to integrate?
Note: A very simplistic Magento Extension has been developed for Zopim Live Chat which is very simple to use and upgrade proof. You can find the extension of Zopim Live Chat » here «.
Thanks for reading guys.
Happy Chatting!!